React for Beginners
ITEC 3870 Software Development II,
Alex Abraham
(License: CC BY-SA 4.0)

Prev - React Workshops, Next - React Authentication with Firebase Workshop
What is React Js?
A JavaScript library for building user interfaces For web as well as mobile applications Developed by a team at Facebook in 2011
- It is an open-source, reusable component based front-end library
- In a model view controller architecture, react is the "view" which is responsible for how the app looks and feels"
- Currently one of the most popular libraries for building Javascript libraries"
Components
-A piece of the Ui-
Independent, isolated, and reuable components, which become the building blocks to a more complex user interface.
In react, webpages are just the combination of many children components
App
-Root Component-
Every React application has at least one component known as the Root Component (Most of the time named the App component)
This component represents the entire application and is where all the child components are displayed

|
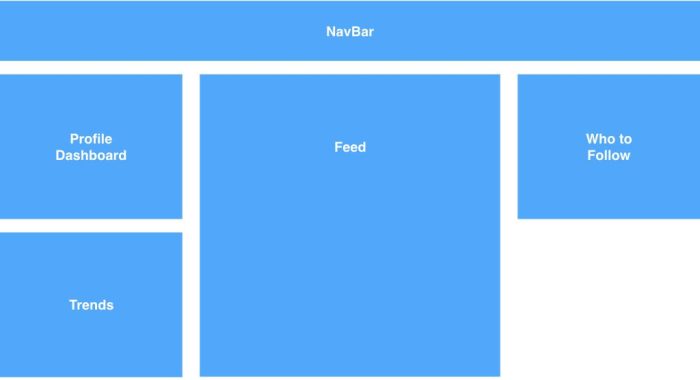
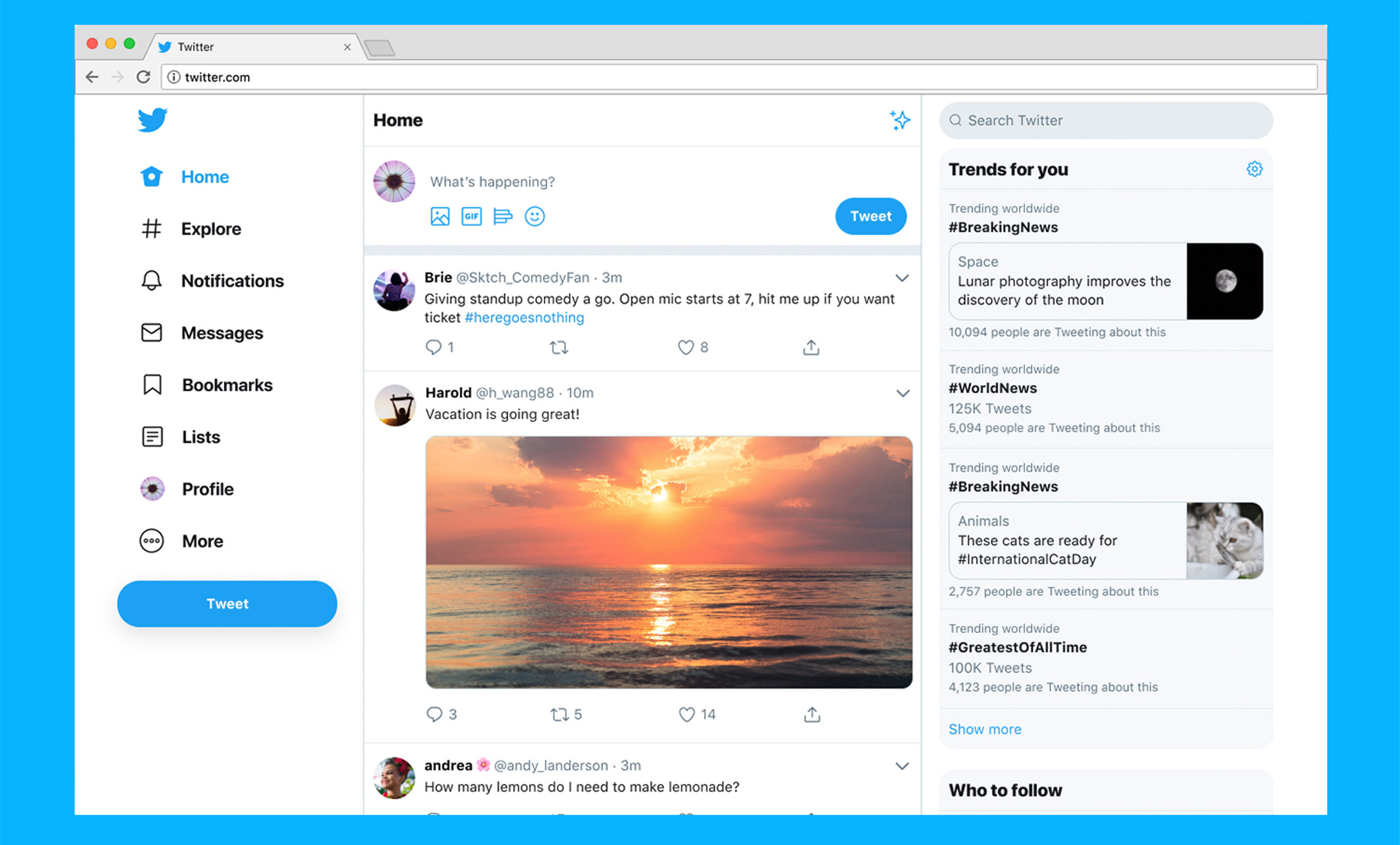
Here we see several components
|
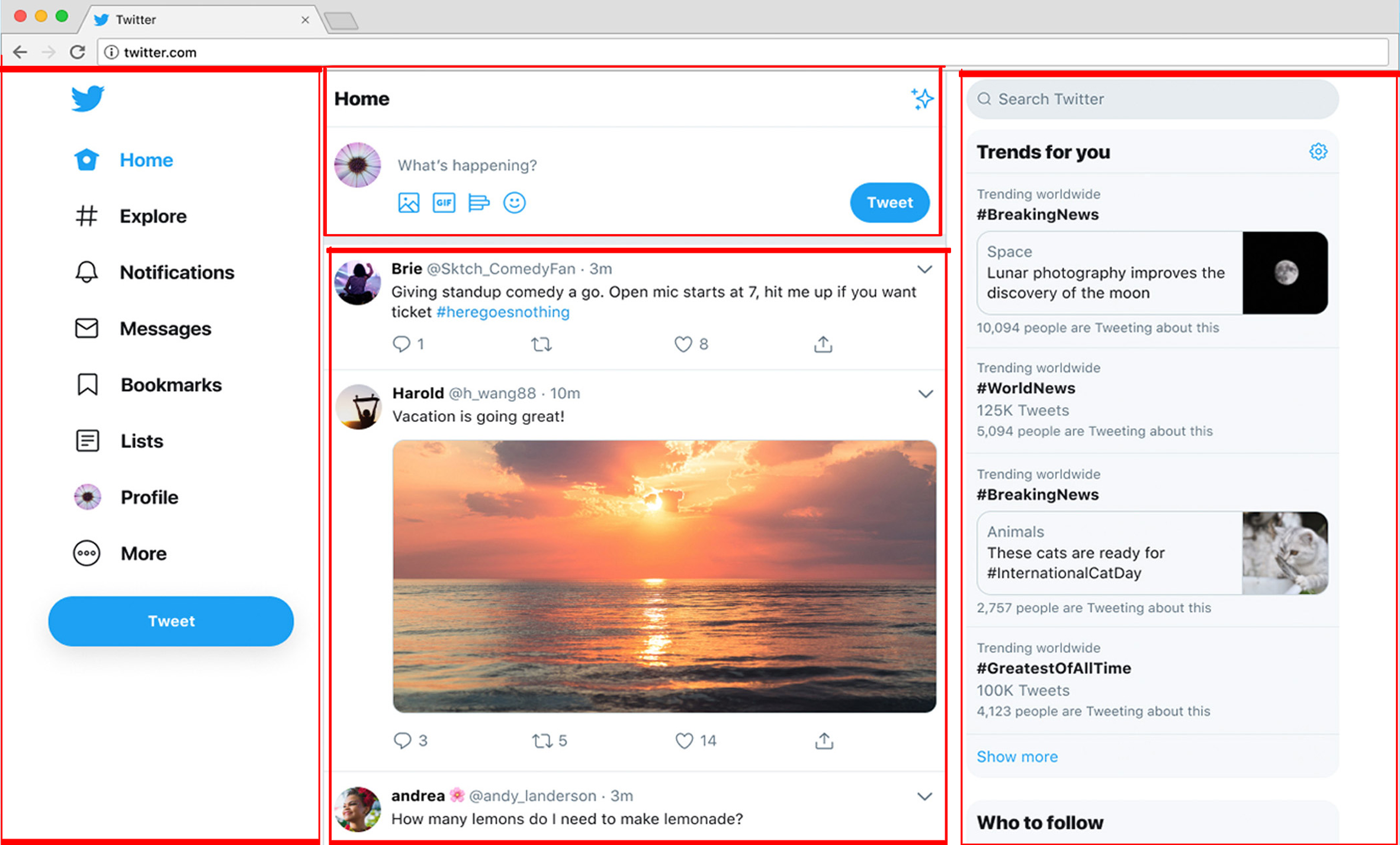
Twitter Site
Take a look at all the components (which are all the rectangles with red borders)
The App (or root component) Component is the page itself that is displaying all the components

|

|
Getting started!
Install NodeJs
NodeJS download linkWe wont be using nodeJS, but we will be downloading it for its packager tool (npm), to install 3rd party plugins
Every time we use npm, we are using NodeJs's packager tool
Set up your environment (IDE)
Visual Studio Code download linkTest your environment and create an app
- Open your command prompt/termianl prompt on Windows/Mac:
This is to see our version of Node.js on our device, if there’s an error, it didnt succesfully download.
$ node -v - Create your app:
(
$ npx create-react-app first-react-appfirst-react-appis the name of our project) If it works, congrats you’ve created your very first react app. - Start VS Code to see its contents:
code .
Routing
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/about">
<About />
</Route>
<Route path="/dashboard">
<Dashboard />
</Route>
</Switch>
<Router>
<div>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</Router>
State vs Props
-
State: is the data that changes over the lifetime of a specific instance in a react component.
-
Props (short for properties): is an object of arbitrary inputs a React function accepts as the first argument.
Diving Into Props
-
Think of props as arguments to a function. React components are functions which return JSX (or more generally something that’s renderable like React elements, null, a string, etc.).
-
Typically when you have a piece of code that you would like to reuse, you can place that code into a function and any dynamic values that code used before can be accepted as arguments (for example const five = 2 + 3 could be extracted to a function and accept arguments like so const five = add(2, 3)).
Diving Into Props
When we define:
function Add(props) {
return (
<div>
{props.n1} + {props.n2} = {props.n1 + props.n2}
</div>
)
}
Then,
<Add n1={2} n2={3} />
Becomes:
2+3=5